Elementorでは、ウィジェットのスタイル調整と高度な設定を活用することで、ウェブサイトのデザインをさらに細かくカスタマイズできます。この記事では、「見出しウィジェット」を使って、フォントの変更、色の調整、パディングとマージンの設定方法を詳しく解説します。
01. スタイル調整と高度な設定がもたらす効果
Elementorのスタイル調整と高度な設定は、サイトのデザインに多様な変化を加えるための設定です。
これらを適切に活用することで、次のような効果が得られます。
【ブランドの一貫性を維持】
フォントやカラーを統一することで、ブランドのイメージを強化する事が出来ます。
【ユーザー体験の向上】
余白や配置を調整することで、視覚的なバランスを取り、読みやすさやナビゲーションを向上させる事が出来ます。
【プロフェッショナルな印象】
スタイルの細かい調整により、デザイン全体の品質が向上し、プロフェッショナルな印象を与える事が出来ます。
02. 見出しウィジェットでのスタイル調整と高度な設定方法
(スタイル調整)フォントの変更
フォントのスタイルを変更することで、ウェブサイトの印象を大きく変えることができます。
見出しウィジェットでは、簡単にフォントを変更できます。
【設定方法】
- Elementorエディタで見出しウィジェットを選択し、左側のパネルで「スタイル」タブをクリックします。
- 「タイポグラフィ」を展開し、フォントを選択します。

- ドロップダウンから希望するフォントを選びます。
Googleフォントが統合されているため、多様なフォントから選択可能です。

- フォントサイズやフォントの太さ(ウェイト)、文字の間隔、行間もここで調整可能です。

(スタイル調整)色の変更
見出しの色を調整することで、ページ全体のアクセントをつけたり、特定のテキストを強調することが可能です。
【設定方法】
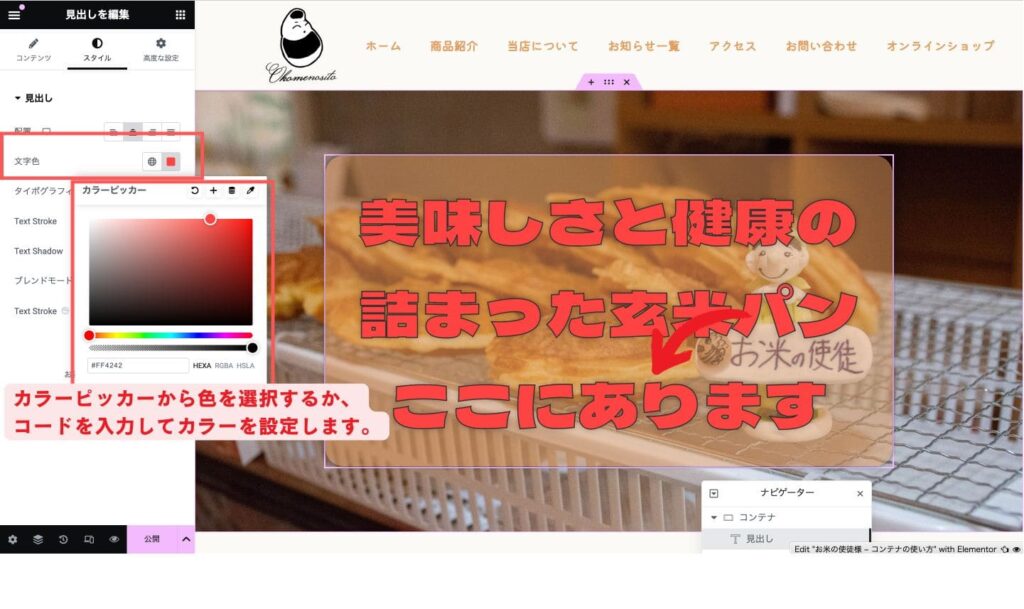
- 「スタイル」タブで「文字色」を開きます。
- カラーピッカーから色を選択するか、HEXコードやRGBAコードを入力してカスタムカラーを指定します。

(高度な設定)パディングとマージンの設定
パディングとマージンは、要素間のスペースを調整するために使用します。
適切に配置された余白は、デザインを整理し、ページの見栄えを向上させます。
【設定方法】
- 左側のパネルで「高度な設定」タブをクリックします。
- 「マージン」セクションでは、要素の外側の余白を調整できます。ピクセル単位で数値を入力するか、リンクボタンを解除して上下左右の値を個別に設定します。
- 「パディング」セクションでは、要素内の余白を調整します。こちらもリンクボタンを解除すれば、個別に数値を設定可能です。

03. まとめ
Elementorのスタイル調整と高度な設定は、見出しウィジェットを含むあらゆる要素に適用でき、デザインを精密にカスタマイズするための重要な設定となります。
フォントの変更、色の調整、そしてパディングとマージンの設定を活用して、洗練されたウェブサイトを作成していきましょう。
